React could be easily called the most popular JavaScript library (Disclaimer: I'm not belittling VueJs and the others). I'm a Frontend Developer who loves the React Library and here are 10 things I think you should know before deploying your next React app. This list touches on various aspects from security, folder structure, naming patterns and so on. I hope you agree with me at the end.
Adopt a camelCase naming for your functions, classes and so on. I'm sure this must have been said time and time again. Here's me saying it one more time in addition. Why camelCase? It is easier to read so in situations when someone else has to maintain your code, its easy for them to read and understand. In addition, let the names of your functions, classes, constants and variables be descriptive. If your function fetches a user or fetches some details, the name should ideally be getUser() or getDetails(). It makes it easy for people to understand what your function or class does from the name.
One responsibility per function or Class - In a bid to trying to save time and get the app out there, you might have fallen victim to this rule. If so, do yourself some good by going back to correct it. Imagine a scenario where your app has to fetch data from an API, then perform some permutations and the output a result. Jumbling all that into a single function might seem ideal yh? But that's not wise considering if your app now tends to grow on a larger scale with more features and add-ons also with about 10–15 developers working on the app. If there's a problem, it becomes difficult to track where the source is from. The ideal pattern would be to separate each action or responsibility separately and also using the naming style you just read. So using the scenario created above, I would split that task into fetchData(), permutateData(), outputPermutatedData().
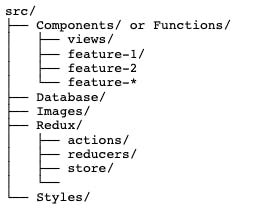
Organize your folders so you don't spend too much time searching - Ah Yes! Folder structure. Using the npm package create-react-app creates a not-so-bad folder structure for a simple To-do list app. However, for a more complex app with multiple layers of components and dependent add-ons the original structure just won't really do justice. Here's how I do my folder structure even though it may vary a bit from project to project.
 My basic structure starts out like the image above. I create a Component or Function folder depending on which method your app is being built on - using classes or functions with React Hooks. Then within my Components folder, I create a sub-folder called views which houses my general view components or functions like layouts, menus, and so on. If there's going to be a new feature or any other component or function that can't be classified as general, then it gets a sub-folder for example, adding a blog to your app then the sub-folder name would be feature-blog or blog. Working with a database? Then I add a Database folder as well which would basically house everything about the database - from configurations to settings and so on. Images folder to house images I would use in my app. Redux for all things redux for my app and so on. I think I've said enough here 😁. The aim is to give your app a good structure so you know where to go to when looking to make an update to a particular section of code or adding in a new feature. Imagine if the code base for Facebook isn't properly structured 😰.
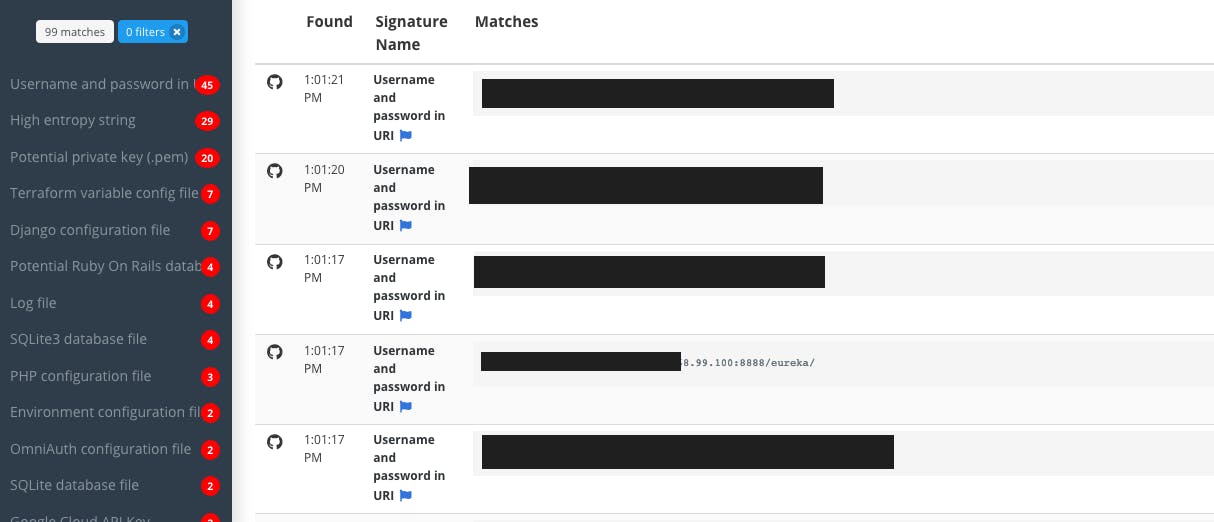
My basic structure starts out like the image above. I create a Component or Function folder depending on which method your app is being built on - using classes or functions with React Hooks. Then within my Components folder, I create a sub-folder called views which houses my general view components or functions like layouts, menus, and so on. If there's going to be a new feature or any other component or function that can't be classified as general, then it gets a sub-folder for example, adding a blog to your app then the sub-folder name would be feature-blog or blog. Working with a database? Then I add a Database folder as well which would basically house everything about the database - from configurations to settings and so on. Images folder to house images I would use in my app. Redux for all things redux for my app and so on. I think I've said enough here 😁. The aim is to give your app a good structure so you know where to go to when looking to make an update to a particular section of code or adding in a new feature. Imagine if the code base for Facebook isn't properly structured 😰.Never ever store private data (API keys, passwords and so on) in your source code Always add API Keys, passwords and other sensitive information them to a .env file in the project root folder, and add .env to your .gitignore file, so it will never be committed (this is with an assumption that you use Git for versioning). For anyone who has done so, it's time to make rectifications because I recently stumbled on a website that scraps websites like Github, Gitlab, Bitbucket and the likes for potential passwords that might have been uploaded into the repository.
 I'm sure you don't want your API Keys and passwords showing up here 😞.
I'm sure you don't want your API Keys and passwords showing up here 😞.- Last but not the list - Review Your Code! You're reviewing your code to make sure that you have not committed any of the errors already mentioned but also to do some refactorization on your code, remove unused variables, functions, components, packages and so on. I mean if you can clean up the dishes after a meal, then you should clean up your code as well. On a final note on this subject, put in comments into your code. You might have been rushing to meet a deadline and skipped those but now that you're done, go back and put those comments. It'll save you a lot of stress and also the next person to maintain your code.
If you feel there are more, you can send me a message or comment below, and we can work on another story. Till next time, Ed!
